How to change website appearance
The first thing you migh want to change is your new website's appearance. Easily choose colour scheme, upload logo and favicon and choose font. This way you can adjust your website's appearance according to your corporate identity or individual taste.
You will find appearance settings in the "Appearance" section in your admin.
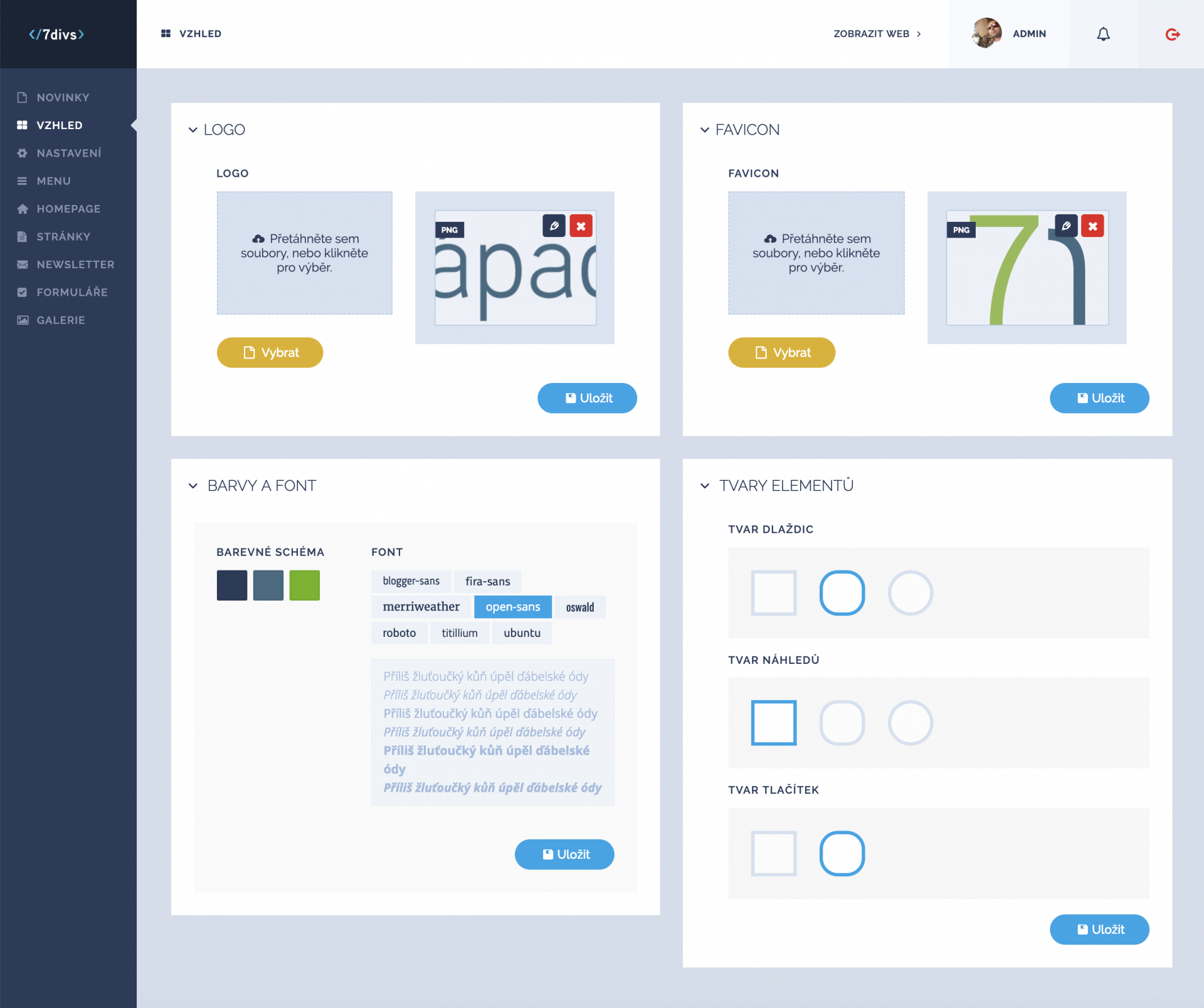
Appearance settings in 7divs admin:

How to set your website's colour scheme and font
K dispozici máte tři volby barev. První je barva ovlivní úvodní sdělení na domovské stránce, barvu patičky a barvu textu na webu. Druhá olivní odstín textu v horním menu webu a druhé sdělení na domovské stránce. A třetí barva je určená funkčním prvkům, takže změní barvu tlačítek a některých efektů.
Barvy můžete vybrat buď na paletě, nebo zapsat v hexadecimálním kódu, který vám dodá grafik. Hodnoty také můžou být zapsané ve vašem grafickém manuálu. Váš web může zářit libovolnými barvami a navíc je lze kdykoliv změnit. Záleží na vašem vkusu nebo firemní identitě.
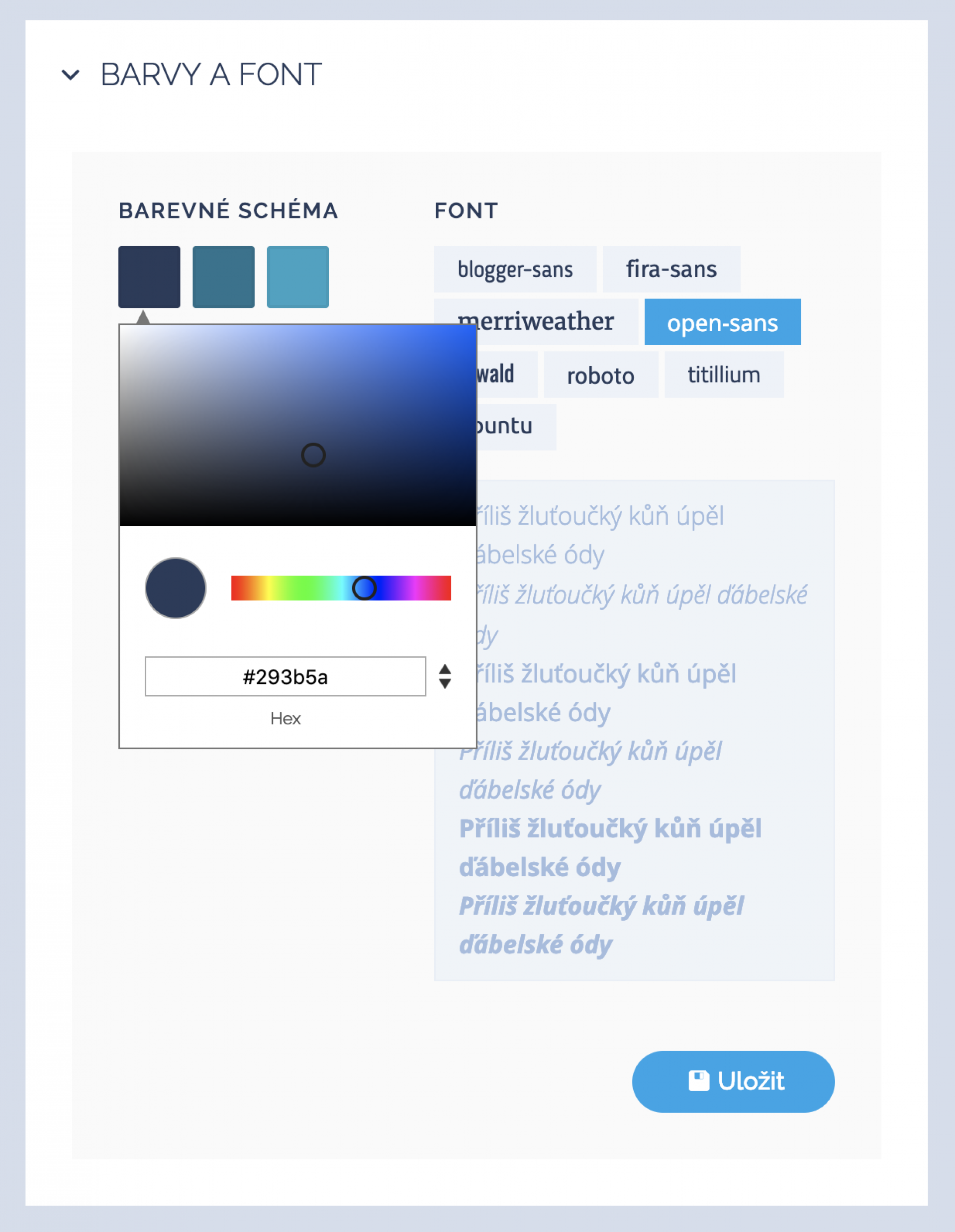
Nastavení barev a fontu:

Můžete si také vybrat z osmi fontů, v administraci navíc máte ukázku na vzorovém textu, který obsahuje znaky, které jsou v češtině hojně užívané. Máte tak přehled nejen o správnosti zobrazení, ale také o tom, jak budou vypadat.
Vyberte si tvary tlačítek, dlaždic a náhledů
Na výběr máte také tvary akčních prvků. Můžete si vybrat, jaký tvar bude který prvek mít. Dlaždicemi se nastavují navigační dlaždice použité na stránkách a také navigační dlaždice na domovské stránce, hned pod úvodním snímkem.
Tvar náhledů ovlivní všechny miniatury novinek, blogu a teké obsahových boxů.
Tvarem tlačítek pak vyberete, jak budou vypadat tlačítka, které vytvoříte v editoru, na úvodním snímku domovské stránky a u automaticky generovaných prvků, jako jsou formuláře.
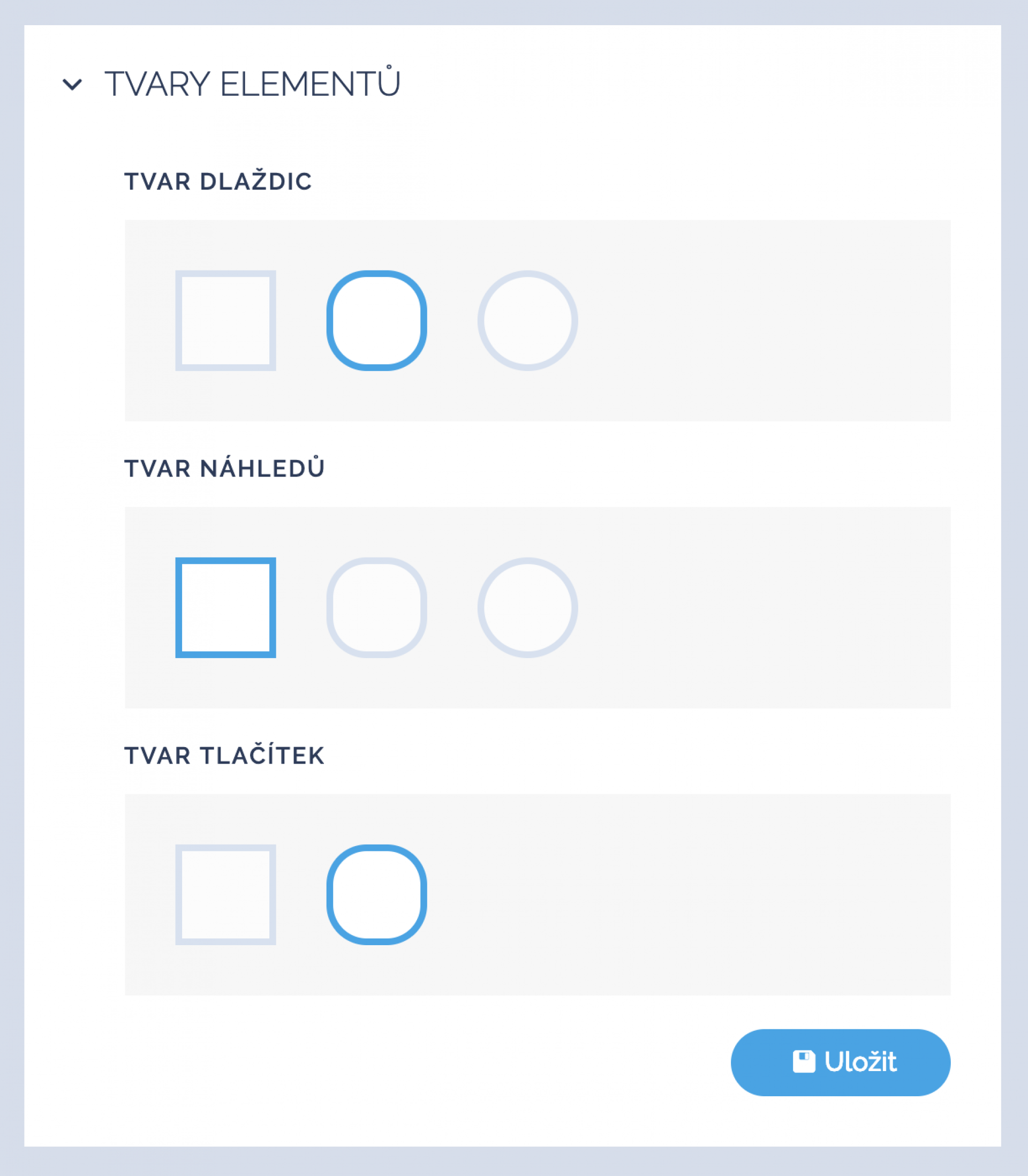
Nastavení tvarů akčních prvků:

Jak nahrát logo na web
Své logo nahrajete na web stejně, jako jakýkoliv obrázek. Jednoduše jej přetáhněte do pole pro nahrávání. Můžete také vybrat soubor z adresáře po kliknutí na pole pro nahrávání. Pokud jste logo nahráli do galerie, můžete jej také vybrat odsud.
Systém si logo přizpůsobí velikostí tak, aby sedělo do horní lišty menu. Pokud nemáte logo na středu souboru obrázku, doporučujeme to z estetických důvodů napravit.
Pro logo doporučujeme použít formát s transparentním pozadím, třeba png. Lze však použít i jpeg s bílým pozadím. Logo se na webu projeví v malé velikosti, rozlišení však není radno podcenit, přiliš malý obrázek se automaticky roztáhne a můžou být vidět jednotlivé pixely. Ideální je proto formát svg - křivky.
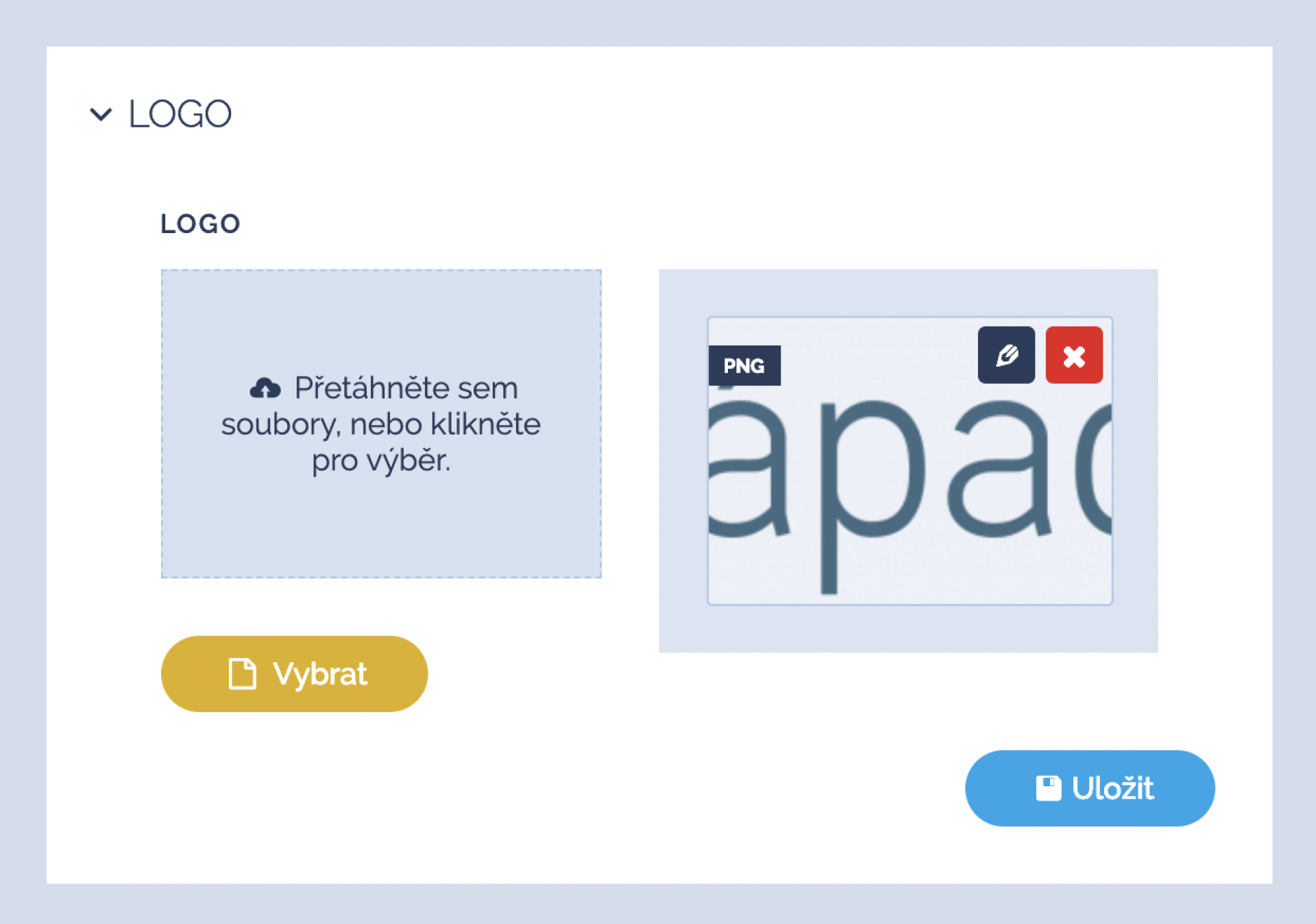
Nahrávání loga na web:

Nahrajte si favicon pro prohlížeč, vyhledávač Seznam a sociální sítě
Favicon je malá ikona, která se standardně zobrazuje v liště prohlížeče nebo například ve vyhledávání na Seznam.cz. Dalším místem výskytu je miniatura v prohlížeči na chytrých telefonech nebo tabletech. Jedná se zpravidla o maličký obrázek, který obsahuje třeba jen symbol z loga nebo jednu jeho část. Doporučujeme pro favicon použít soubor ve formátu png s rozlišením alespoň 250 x 250 pixelů.
Pro favicon pak doporučujeme použít správně optimalizovaný soubor. Pokud váš favicon bude datově náročný, může způsobit prodlevu při načítání, než se stáhne.
Favicon nahrajete stejně snadno jako logo - přetáhnete jej na příslušné místo a nebo jej vyberte z galerie již nahraných souborů.
Load your favicon:
![]()
